Simple PAY.JP Paymentは、PAY.JPを利用したクレジットカード決済フォームをあなたのウェブサイトに設置することができるWordPressプラグインです。
Simple PAY.JP Paymentを使うと、プログラミング不要、ショートコードでPAY.JPを利用したクレジットカード決済機能をサイトに追加することができます。
Simple PAY.JP Paymentを使用するにはPAY.JPへの申し込みが必要です。
インストール
- WordPressの管理画面から [プラグイン] – [新規追加] を開きます
- “Simple PAY.JP Payment” を検索し、インストールと有効化を行います
使い方(1回きり決済の場合)
準備
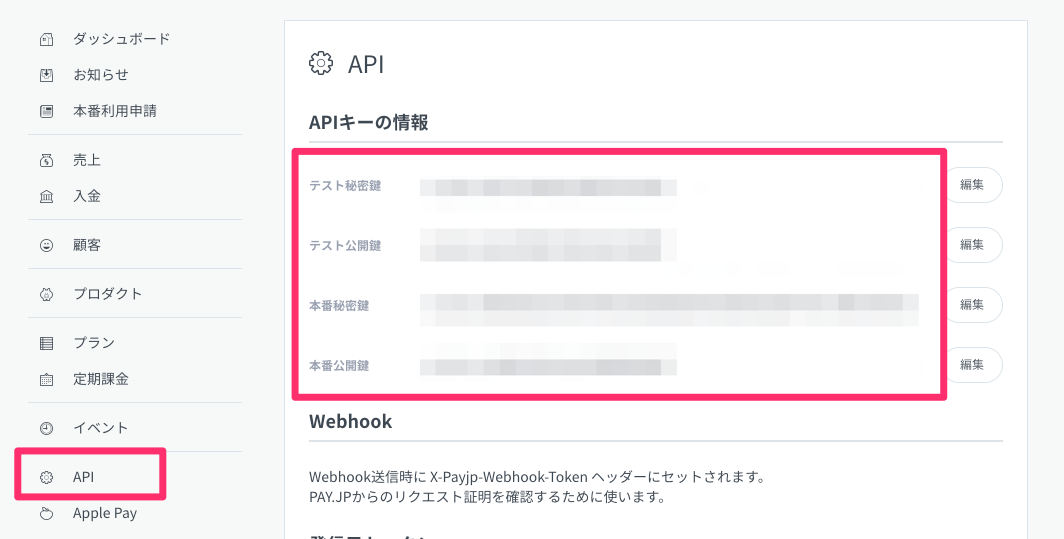
- PAY.JPの管理画面で [API] からAPIキーの情報を確認します。

- WordPressの管理画面から [設定] – [Simple PAY.JP Payment] を開きます。


- Step1の画面から、テスト秘密鍵、テスト公開鍵、本番秘密鍵、本番公開鍵をコピーし、Step2の画面に入力します。

- 本番運用する場合は、[本番運用する] にチェックを入れます。
チェックを入れると本番鍵が、外すとテスト鍵が使用されます。まずは、チェックなしでテストしましょう。
ページに決済フォームを設置する
- 決済フォームを表示したい位置に、下記のショートコードを設置します。
WordPress5.0以上でブロックエディターを使用している場合は、[ウィジェット]-[ショートコード] を選んでショートコード入力ブロックを作り、下記のショートコードを入力します。

[simple-payjp-payment amount=50 form-id="product-a0"]amount パラメータ
amount には決済の金額を指定します。
通貨は日本円のみに対応しています。
上の例では 50円が決済されます。
amount パラメータは、必須です。
amount パラメータを指定しない場合、エラーとなりフォームは表示されません。
form-id パラメータ
form-id には、決済フォームを識別するための任意のIDを指定します。
どの商品に対する決済かわかるように、製品IDなどを指定するとよいでしょう。
form-id パラメータは、必須です。
form-id パラメータを指定しない場合、エラーとなりフォームは表示されません。
name パラメータ
name は、氏名入力欄を表示させるかどうかを指定します。
- yes: 表示する (デフォルト)
- no: 表示しない
name パラメータは、オプションです。指定しない場合はデフォルト値が使用されます。
result-ok パラメータ
result-ok には、決済成功時に表示させたいページの URL を指定します。
決済完了メッセージをカスタマイズしたい場合に指定します。
result-ng パラメータ
result-ng には、決済失敗後に表示させたいページの URL を指定します。
決済完了メッセージをカスタマイズしたい場合に指定します。
例
フォームの例。
決済フォーム以外の商品情報は、通常のWordPress投稿の作成方法と同じです。
<img src="https://it-soudan.com/img/cd_4_angle-300x300.jpg" alt="" width="300" height="300" class="alignnone size-medium wp-image-156">
商品アイテムA: 2,000円
[simple-payjp-payment amount=2000 form-id="cd4" name='no' result-ok="https://it-soudan.com/simple-pay-jp-payment-ok" result-ng="https://it-soudan.com/simple-pay-jp-payment-ng"]WordPress5.0以上でブロックエディターを使用している場合は、画像ブロックで商品の画像を入れ、段落ブロックで「商品アイテムA: 2,000円」の部分を作り、ショートコードブロックにショートコードを追加していきます。
表示イメージ

決済の流れ
決済フォームを設置すると、ユーザー(購入者)視点では、次のような流れで決済が行われます。
1. 商品ページを開く
決済フォームが表示されます。

2. E-mailアドレスを入力する
購入者のE-mailアドレスを入力します。

3. 支払う
[カードで支払う]ボタンをクリックします。
支払い情報入力画面が表示されるので、クレジットカード情報を入力します。

4. 支払い完了
決済が正常に完了すると、成功メッセージが表示されます。

ウェブサイトの管理者(販売者)は、PAY.JPの管理画面で、決済内容を確認することができます。

ショートコードを設置するときに指定したform-idと、購入者が入力したE-mailアドレスは、売上詳細のメモ欄で確認できます。氏名入力欄を表示させる設定にした場合は、入力された氏名を売上詳細のメモ欄で確認できます。

使い方(定期課金の場合)
準備
- PAY.JPの管理画面で [API] からAPIキーの情報を確認します。

- WordPressの管理画面から [設定] – [Simple PAY.JP Payment] を開きます。


- Step1の画面から、テスト秘密鍵、テスト公開鍵、本番秘密鍵、本番公開鍵をコピーし、Step2の画面に入力します。

- 本番運用する場合は、[本番運用する] にチェックを入れます。
チェックを入れると本番鍵が、外すとテスト鍵が使用されます。まずは、チェックなしでテストしましょう。 - Step1のPAY.JPの管理画面に戻り、[プラン] から定期課金プランを作成します。

- [プラン作成]ボタンをクリックします。

-
金額、課金間隔、ID、プラン名を入力し、[保存]ボタンをクリックします。IDは後ほど使用するため覚えておきましょう。プラン名は任意の分かりやすい名前を付けます。課金日を固定したい場合は「課金日」、試用期間を設ける場合は「トライアル日数」も入力します。

ページに決済フォームを設置する
- 決済フォームを表示したい位置に、下記のショートコードを設置します。
WordPress5.0以上でブロックエディターを使用している場合は、[ウィジェット]-[ショートコード] を選んでショートコード入力ブロックを作り、下記のショートコードを入力します。

[simple-payjp-payment plan-id="plan-01" form-id="product-a0"]plan-id パラメータ
plan-id には準備のStep6-7で作成したプランのIDを指定します。
plan-id パラメータは、必須です。
plan-id パラメータを指定しない場合、エラーとなりフォームは表示されません。
form-id パラメータ
form-id には、決済フォームを識別するための任意のIDを指定します。
どの商品に対する決済かわかるように、製品IDなどを指定するとよいでしょう。
form-id パラメータは、必須です。
form-id パラメータを指定しない場合、エラーとなりフォームは表示されません。
name パラメータ
name は、氏名入力欄を表示させるかどうかを指定します。
- yes: 表示する (デフォルト)
- no: 表示しない
name パラメータは、オプションです。指定しない場合はデフォルト値が使用されます。
result-ok パラメータ
result-ok には、決済成功時に表示させたいページの URL を指定します。
決済完了メッセージをカスタマイズしたい場合に指定します。
result-ng パラメータ
result-ng には、決済失敗後に表示させたいページの URL を指定します。
決済完了メッセージをカスタマイズしたい場合に指定します。
例
フォームの例。
決済フォーム以外の商品情報は、通常のWordPress投稿の作成方法と同じです。
<img src="https://it-soudan.com/img/cd_4_angle-300x300.jpg" alt="" width="300" height="300" class="alignnone size-medium wp-image-156">
<p><strong>月額980円プラン</strong></p>
<p>お気に入りのアーティストの曲をノンストップで楽しもう。その後は月々たったの980円!</p>
[simple-payjp-payment plan-id="plan-01" form-id="cd4" name='no' result-ok="https://it-soudan.com/simple-pay-jp-payment-ok" result-ng="https://it-soudan.com/simple-pay-jp-payment-ng"]WordPress5.0以上でブロックエディターを使用している場合は、画像ブロックで商品の画像を入れ、段落ブロックで「商品アイテムA: 2,000円」の部分を作り、ショートコードブロックにショートコードを追加していきます。

表示イメージ

決済の流れ
決済フォームを設置すると、ユーザー(購入者)視点では、次のような流れで決済が行われます。
1. 商品ページを開く
決済フォームが表示されます。

2. E-mailアドレスを入力する
購入者のE-mailアドレスを入力します。

3. 支払う
[カードで支払う]ボタンをクリックします。
支払い情報入力画面が表示されるので、クレジットカード情報を入力します。

4. 支払い完了
決済が正常に完了すると、成功メッセージが表示されます。
ウェブサイトの管理者(販売者)は、PAY.JPの管理画面の[定期課金]で、決済内容を確認することができます。

ショートコードを設置するときに指定したform-idと、購入者が入力したE-mailアドレスは、定期課金一覧から各定期課金を選択して定期課金詳細を開き、顧客IDのリンクから顧客詳細に移動して、メールアドレス欄や備考欄で確認できます。氏名入力欄を表示させる設定にした場合も、入力された氏名を顧客詳細の備考欄で確認できます。


解約の流れ
Simple PAY.JP Paymentプラグインには解約機能はありません。ユーザーからの解約リクエストをメールやお問い合わせフォームから受け、PAY.JPの管理画面から解約処理を行います。
定期課金詳細から[停止]または[キャンセル]をクリックします。

FAQ
Simple PAY.JP Paymentプラグインのショートコードは、1ページに1つまでしか設置できません。1ページに複数のショートコードを設置した場合は正しく動作しません。お手数ですが、1ページに一つのショートコードの設置でご利用下さい。

